시작하기전 잡담
내 회사에서는 주로 JAVA로 Backend 쪽을 작업한다. 뭐 다른 분들도 비슷하겠지만 회사의 소스는 내가 처음부터 작성한 것도 아니고... 워낙에 무겁기도 하고... 내가 원하는 기술스택, 환경도 아니고 하다보니?? 익숙해지기만 했을뿐 100% 이해하기는 힘든 것 같다.
그럼에도 불구하고 각 회사들도 트랜드를 어느 정도는 따라가야할 것이다.
어느 순간이 되면 이전의 기술들은 이미 저 멀리 후퇴하고 있겠지...
해서 내가 다니는 회사도 어느 순간에는 프레임워크나 언어 등을 교체하는 날이 올 것이다.
그때를 위함?? 이기도 하며, 내가 개인적으로 한번 쯤은 해보고 싶었던 리액트. 취업하기 전 공부할때 맛보기만 살짝 했었는데, 다시 백지화가 되버렸고.... Node.js를 이용하여 서버 띄우는 것부터 해서 천천히 한번 다시 시작해보려 한다.
요새는 어지간한 회사들이 프론트앤드와 백앤드를 구분해서 분업을 하는게 추세? 아니 대세가 되어 버렸다.
해서 프론트엔드 개발자들은 Node.js와 같은 웹서버를 구축하고 이곳에서 자바스크립트로 코딩을 하고 있다.
그 다음 백앤드와 proxy 설정으로 연결해서 사용을 하다가, 최종적으로 배포할 때에만 Node.js를 통해 빌드된 파일을 백앤드 폴더에 넣고 컴파일을 하여 웹 애플리케이션을 완성하게 된다.
세상 참 좋아졌다. 그럼 시작해볼까?
1. Node.js 설치
https://nodejs.org/ko/ 여기 들어가서 설치하면 된다.

난 LTS 버전으로 설치했다.
설치 완료 후 cmd 창에서
node -v를 쳐서 버전이 잘 나오면 설치가 잘 된 것이다.

2.create-react-app 명령어로 리액트 탬플릿 생성하기
생성하기를 원하는 경로에 아래 명령어를 이용하여 탬플릿을 생성한다.
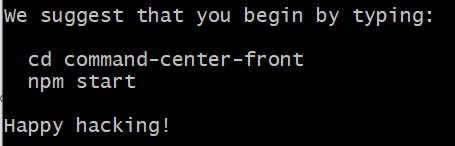
npx create-react-app my-app-front시간이 좀 걸리는데 마지막에 Happy hanking! 이라는 문구가 보이면 잘 된것이다.

3. node.js로 웹서버 구동해보기
생성된 프로젝트 경로로 이동하여 아래 명령어를 쳐본다.
npm start아까 처럼 시간이 좀 걸리는데 마지막에 webpack ... compiled... succesfully in ... ms 이런식으로 나오면 성공한 것이다.
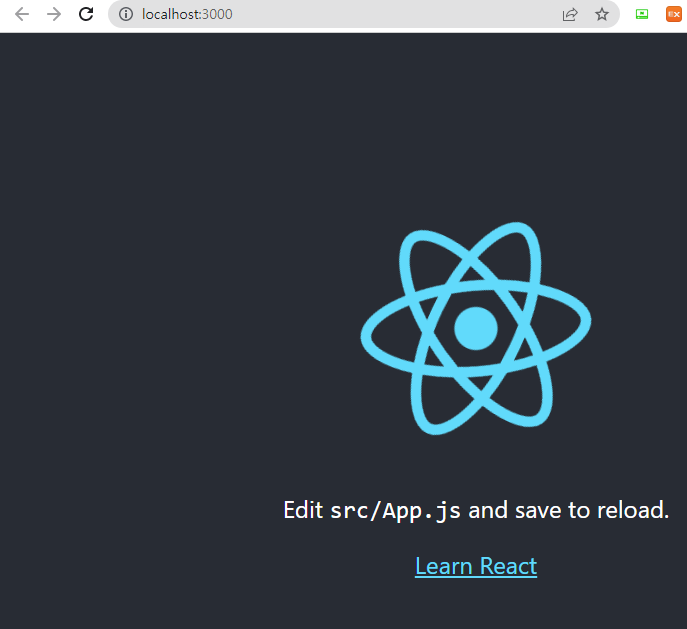
4. localhots 접속
localhost:3000 으로 접속했을때 아래와 같은 화면이 나오면 성공이다.

끝! 이제 시작이닷....
'Framework & Library > React' 카테고리의 다른 글
| 리액트 시작하기 (0) | 2021.06.03 |
|---|
